You might have noticed that we’re hiring at Zemanta. As we’re a start-up we’re looking for experienced developers that can get to work right away. The environment of browsers and as if that’s not enough blogging platforms and rich-text editors is very challenging so the bar is set quite high. As we were talking about hiring a new person we tried to write a job description and application invitation that would set the bar high and also test some things we wanted to know before conducting the interviews. It seems we might have went a bit too far as we only got a few applications.
You always expect some people to send you a job application request that will not conform to what you’re requesting and that’s ok – you can easily ignore these applications. You will also always get some people who don’t fit the requirements by a mile but are trying to get “on the shortlist” for possible openings in the future – that’s ok too. And you’ll also get a lot of people that will value their own knowledge far more that they should – these are the ones I wanna talk about here.
You’ve probably met a bunch of “airheads”, “egomaniacs” or whatever you call the people that are full of themselves and describe their knowledge as expert but turn silent when you pop a simple advance question. I call them “king of the hill” types.
Assessing your own knowledge is hard
It’s in our nature to compare. My “house” is bigger than your “house” is part of our minds, even more so in Slovenia, a small market where basically everybody knows everybody. So it’s only natural that we assess our knowledge based on comparison. There’s an obvious problem with that – I will have no idea who you’re comparing yourself with and therefore your score will make no sense to me. In that sense it’s similar to confidence levels in search.
You might think setting a comparison chart would make the scores better, but it really doesn’t. If you tell a developer that he should assess his knowledge of a language based on a scale where 1 is “can read it” and 10 is “i invented it” you’ll get a lot of 8s. Which would mean they’re basically the best developer for that language in the country. When you do, you can easily think that the guy saying it is a moron and discard him as a viable candidate. And you’d be wrong doing that, at least sometimes.
Are you King of the Hill?
When people overestimate their knowledge it’s because of two basic reasons:
- They are genuine asswipes that think they know more than the guy that invented the language, but know showing they’re an egomaniac on the interview is not smart. So they’ll lower the score to an 8 to make you feel good. These guys are usually easy to recognize as they’ll be defensive and dismiss any questions they don’t know with something like “that sucks”, “i never need that”, …
- They really have no idea what else is out there. I was sure that in the age of internet such people don’t exist anymore, but even in computer related industries you can easily find people that got stuck in a particular part of the web of amateur forums and people of the previous variety. This means they do actually know everything, but don’t realize that everything is a lot bigger than they know.
But this is only a part of the story.
Who to hire then?
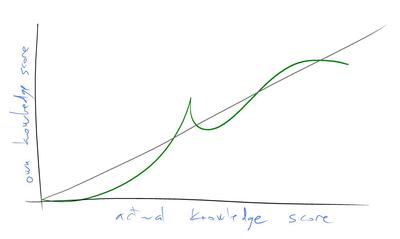
I’ve drawn a simple graph to help explain this:
The beginners
As you start learning about something you’ll know that you know next to nothing. You’ll also see a lot you can learn and might even see where you want to get – as near to the “i inveted it” as possible. At that time your think you know less than you really do – these are the people you should hire only if you are willing to wait until they learn more and if you believe they can. As you learn and overcome the problems you thought were the “the big problems” you’ll go over the equilibrium and become a smart-ass.
The kings
This is where it gets interesting. Some people like to be king of the hill so they will ignore everything beyond that point. They will also make sure that people lower on the actual knowledge axis will not see over that point. They’ll have all sorts of reasons why everything beyond this point is crap. These are the people that make the most damage to development communities, as they’re usually the vocal ones. You should not hire them.
The enlightened
But as I said before they might really just have no idea what’s beyond that point. That’s easily solvable even during the interview – you can show them some code, throw around some ideas and arguments on why that’s good and some people will say “Wow, I didn’t even know all that is possible!” (yep, I actually got a response like that). You should hire this people immediately – seriously, don’t let them leave the interview without signing a contract. Tell them they’re the last interview before the decision and that you decided already and don’t need to wait. And because they’re now sure they know less than they really do, you’ll be able to get great value for money.
You must however be really careful with developers in this stage. They will climb the curve fast and soon they’ll start whining about lack of challenging work. They’ll also start to want more money. They might even want to say they want to be a team leader. When they do, they’re really just saying they want more money. Don’t confuse expert developer knowledge for managerial skills!
The experts
The best you can do at this stage is making them architect or senior developer. And with that done you need to start sending them to topnotch conferences and encourage them to write papers trying to get a gig at one of them. They’ll meet with the inventors, see that they’re actually normal people with a unique set of knowledge that is much wider than they expected. The new “lack of focus” will keep them busy and inspire them. They might become a better developer or stay at the same level, but they’ll be happy. They’ll be the kid with a new toy. With the ability to find a new toy when this one gets boring. That’s what supporting extracurricular activities and flexibility is good for.
Related articles by Zemanta
- Introducing Balloons: Free multimedia overlays for bloggers (zemanta.com)
- New Zemanta Release (avc.com)
- Making The Web Smarter (myventurepad.com)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=66543189-d8ad-44c4-9d90-613bf2e03a1b)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=83c4e6c7-89f7-4c49-a0f3-4e58767b548e)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=ead2fbe7-3d27-45d2-9cb1-551ebfaffe1c)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=41c1fff0-584c-4e49-b175-7f9ec1d1cb9c)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=7204067d-5a71-4b99-bdc8-6f6d252783cc)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=7b3bee25-d32f-4504-95af-756915ece25c)