It was probably more than a month ago that markos asked me about the semantics of less important items. We had a short discussion about it and found no relevant tags to mark up a part of text that was less important than the rest of it. An easy example would be a footnote, legal text or any other stuff you would usually make smaller in the world of looks over semantics.
A few days ago I was reminded that I forgot to write about it back then when I saw this issue resurface on the WSG mailing list.
When the semantics of HTML were on question a lot of the tags were ‘deprecated’. Not all marked deprecated in the standard itself, but rather marked as bad practice in the web standards community . When trying to tell the client something is important you really should not be telling it to show it in bold typeface – you have CSS to do that .
The problem is that when all these presentational elements were ‘killed’ somebody wasn’t thinking. Let’s see:
- <b> ‘deprecated’ in favor of <strong>
- <big> ‘deprecated’ in favor of ?
- <br> discouraged in favor of <p>
- <i> ‘deprecated’ in favor of <em>
- <s> and <strike> deprecated in favor of <del>
- <small> ‘deprecated’ in favor of ?
- <tt> ‘deprecated’ in favor of <code>
- <u> deprecated in favor of <ins> and because of confusion with <a>
You might have noticed the question marks in the list. The first one, the tag that is supposed to be a semantic for <big> isn’t really all that important. We have many ways to point out that something is important (if there was a semantic meaning – <h1>…<h6>, <strong>, <em>) or just use CSS to change it to big. The problem lies in the latter question mark. How do you mark something that used the small as some sort of semantic and not just a way of presenting the data visually?
In the standard these are actually specified in the Graphics part of it. The meaning of <small> is Renders text in a “small” font.
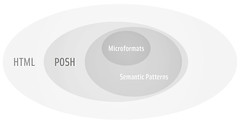
That’s great, but what if I want to tell the world that what I put in there is a legal text? Footnote? Something deemphasized? POSH patterns to the rescue.
As you might have noticed this post uses footnotes. I’ve marked them so that the text in the article links to the footnote bellow and the footnote links back. To show that this is a footnote relation I’ve added a forward relation rel=”footnote” to the link in the text and a reverse relation rev=”footnote” in the footnote itself. I’m also using these to set the styles (which makes them break in IE6 and other stinky browsers). The footnotes are marked up as an ordered list (<ol>) with a class name “footnotes” and each footnote is a list item (<li>) which has an id “footnote-footnoteid-postid” that enables me to link to it.
When marking up legal notices you might want to use rel=”license” and link it to the part of the content you’re specifying the legal text for with a rev=”license” if you don’t have a link to it; if you’re specifying it for the document just link to the page.